In ten… Oh, alright then eleven simple steps.
One of the lesser known goodies that you gain access to, when you sign up for a Google account is Google Analytics - a service which lets you track visitors to your blog and view lots of interesting geeky detail about them, such as where in the world they surfed in from, what browser they used and the ego-bruising bottom line; '`How many people are actually reading this crap?' Anyway, for you stat-junkies out there, heres how to add Google Analytics to your blog:
-
Go to analytics.google.com and login with your Google username and password. Then click the SIGN UP button on the analytics home page.

-
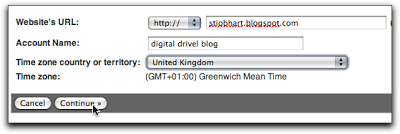
You’ll be asked to fill in a form giving the details of the site you want to track. Put your blog address in the WEBSITE’S URL box and whatever you want in account name - that’s just there for you to identify the site yourself.

-
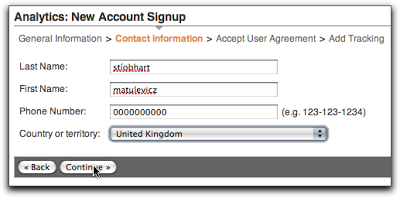
Woohoo! - another form to fill in. On this one, make sure to give Google your real phone number, so they can cold-call you for the rest of your life trying to sell you Google Underpants and Google Flavoured corn-based snacks. Click to accept the customary small print on the screen which follows this one.

-
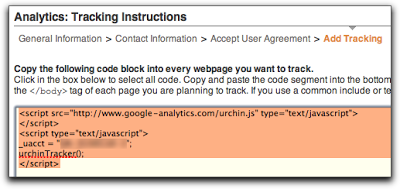
You’ll now be given a block of code which you need to embed in your blog, so that Google Analytics can start tracking your visitors. Make sure to select all the code and copy it. [Apple+C]

-
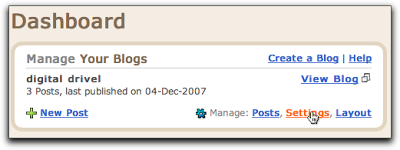
Now head back to Blogger and login to your blog. Click on the SETTINGS tab

-
Then click on the TEMPLATE tab and the EDIT HTML sub-tab [is that even a word?] underneath it.

-
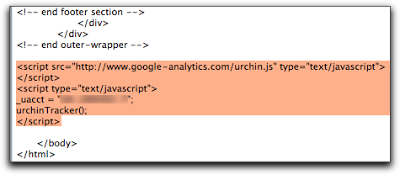
Google recommends you paste the code you copied from Google Analytics just before the end
</body>tag of your page. Strictly speaking it disnae need to go exactly there, but it’s as good a place as any - and better than losing it in the middle of the template code somewhere, so let’s put it there.
Scroll right down to the bottom of the template’s HTML and paste [Apple+V] the code you previously copied from Google Analytics just before the </body> tag. It’s OK to hit RETURN a few times to make a bit of room [HTML isnae bothered about empty whitespace] but, if you do so, make sure to insert the extra space on an empty line - don’t split an HTML code tag or you’ll knacker your page layout. Remember to save the changes to your template after inserting the analytics code.
[It might also be a good idea to PREVIEW before saving the changes and make sure your blog looks OK, just in case you’ve messed something up]

-
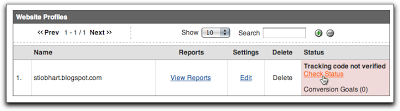
Now you’ve embedded the analytics code in your blog, it’s back to Google Analytics to finish setting things up at that end. When you login to Google Analytics, you’ll see your blog listed under WEBSITE PROFILES [You can track as many sites as you want - but you’ll need direct access to each site’s HTML code, so in answer to the question I’ve been asked several times already - NO. It willnae work on your MySpace or Facebook page].
Beside the name of your blog you’ll see a panel reading ‘Tracking Code Not Verified’. Click on the CHECK STATUS link below this and Google Analytics will check that the previously supplied code has in fact been embedded in your blog.

-
If you embedded the tracking code in your blog correctly, you’ll be presented with a panel telling you that analytics has been successfully installed. If not and you get an error message about Google Analytics not being able to access the tracker code, you’ll have to go back to Blogger again and make sure you embedded the code properly into your blog’s template - You did remember to SAVE TEMPLATE after you did this, didn’t you?

-
Assuming all has gone well, when you revisit the WEBSITE PROFILES panel on the analytics frontpage, you should see that the message next to your blog now reads ‘Tracking Code Installed’.

-
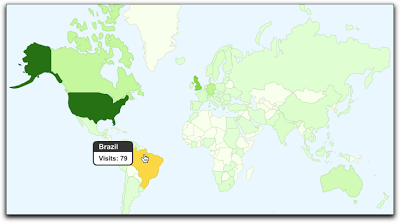
You can now click on VIEW REPORTS next to the name of your blog site, to see lots of luvverly graphs and piecharts illustrating your enormous global popularity. Be aware tho’ that the statistics are only updated once every 24 hours, so there willnae be any reports available for you to view until a day or two has gone by. Still, in the best traditions of Blue Peter, here’s one I prepared earlier. This shows the map report for another of my sites. I can rollover the map of the globe and see how many visitors to my site have come from various countries. Betcha never knew I was big in Brasil!
Geek-tastic, eh?